网页秒开秘诀:网站预加载的JS脚本instantpage.js使用方法
它的作用是可以预加载,用户想访问的页面,用户点击网站链接之前,他们将鼠标悬停在该链接上。当用户徘徊 65 毫秒时,当用户真正点击链接后,就会直接从缓存中读取,以此提升网站的访问速度,因此 instant.page 此时开始预加载,平均超过 300 毫秒,instant.page 是渐进式增强 ,对不支持它的浏览器没有影响。
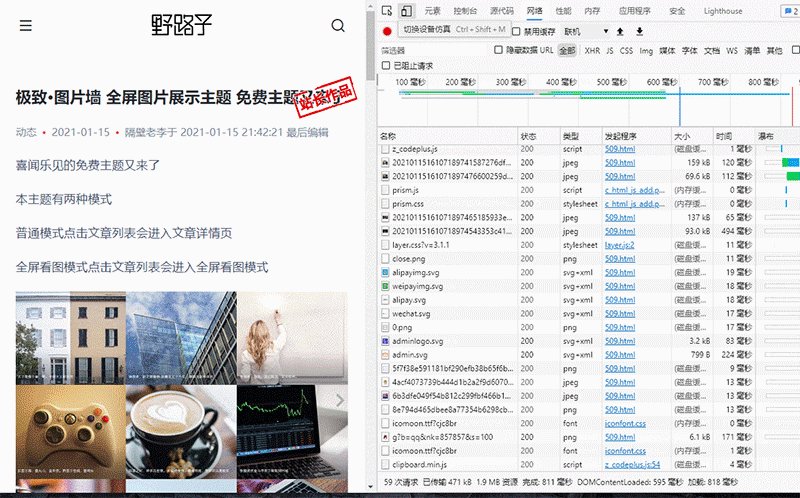
效果演示
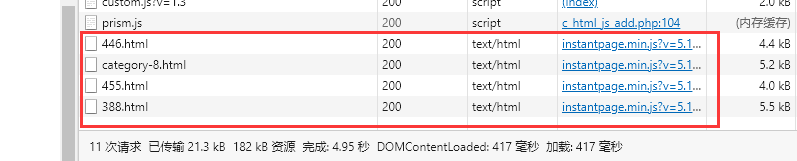
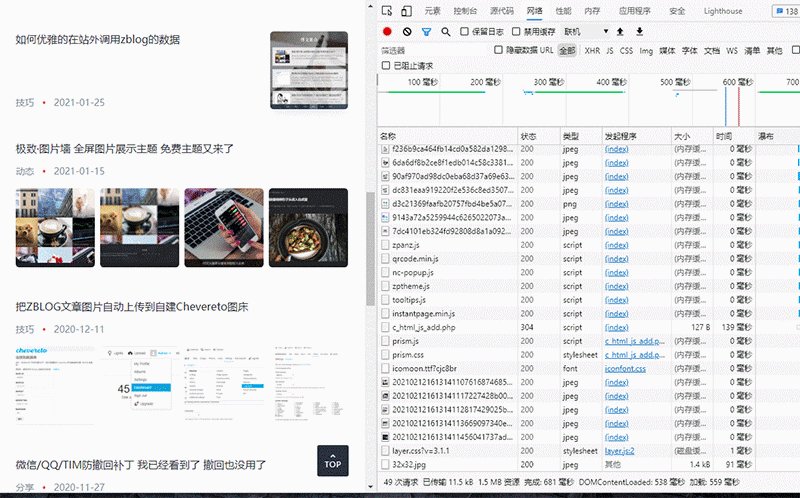
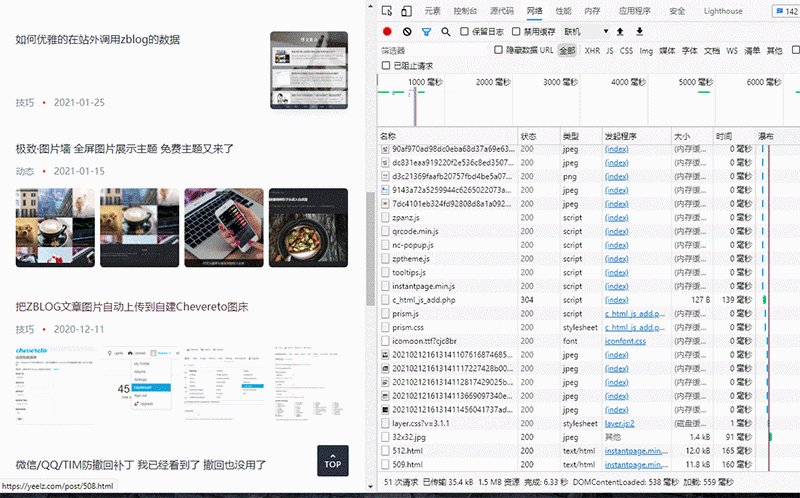
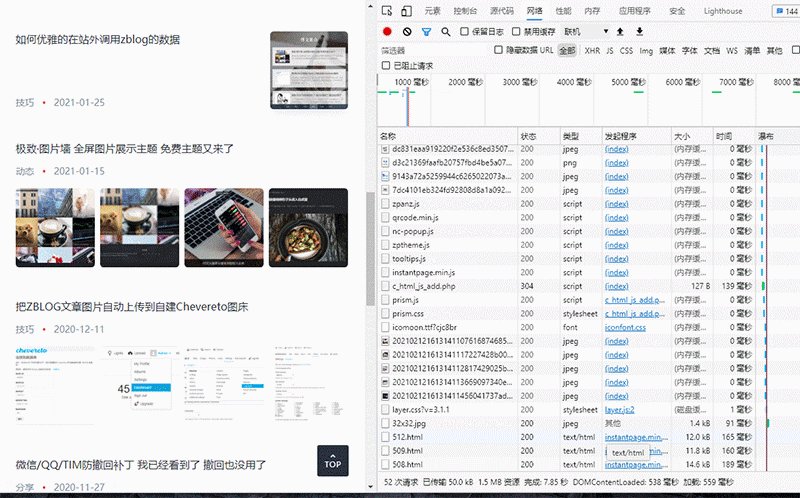
经过测试,发现 instant.page 对站内访问速度的提升的确很给力。然而它只会预加载自己的站内链接,而不会预加载其他外链。
如图所示,当鼠标在左侧文章链接悬停超过 65ms 后,右侧 Network 即会对文章页面进行预加载。而悬停未超过 65ms 时,则不会进行预加载。

使用方法
GitHub项目:https://github.com/instantpage/instant.page
官方使用方法,代码添加到网站的